Handsome Tabbed Content Box widget For Blogger Like wordpress
Handsome tabbed content box widget for blogger like Wordpress using CSS and Jquery. You have seen it in Wordpress templates shows 3 tabs with the recent comment, recent post, about me and popular post widget.
Pure CSS and Jquery based tabbed content box widget for blogger. We have seen it in Wordpress templates where it shows 3 tabs and shows 3 widgets under the tabs, just like that I coded content box with a tab widget for blogger. Where you will be able to customize it with your any kind of gadget or widget like labels, recent post widget, popular post widget, about me, blog list and like anything. This blogger widget is compatible to work with almost all of the browsers like Opera, Internet Explorer, Google Chrome and Mozilla Firefox. This tabbed content box is completely customizable and coded with pure CSS and Jquery as I have already explained it. So lets start how to build it and insert in blogger.
Bonus Widgets:-
A few things you need to notice. There are few customization like adding your links and images in this tabbed content box widget for blogger. Below is the demo check it out and what are the customizations for this tabbed blogger widget is given.
Bonus Blogging Tips:-
 |
| Handsome Tabbed Content Box widget For Blogger Like Wordpress |
VIEW DEMO
Quality of Code
Pure CSS and Jquery Based.
Too fast in loading.
Simply copy and paste code.
No need of adding it into the head tag or somewhere else.
Just copy the code of this blogger widget and paste anywhere you want.
CODE
<!-- This Is A CopyRight Code.It Is Free To Use But With HTML Design Code.
If AnyOne Found To Be Changing This Code Should Be Under Legal Action Via DMCA. -->
<style type="text/css">
/***********************************************
* Tabbed Content Box Widget- © AvdhootBlogger (www.avdhootblogger.com)
* This notice must stay intact for use.
* Visit http://www.avdhootblogger.com/ for full source code.
***********************************************/
ul.tabs {
margin: 0;
padding: 0;
float: left;
list-style: none;
height: 32px;
border-bottom: 1px solid #999999;
border-left: 1px solid #999999;
width: 100%;
}
ul.tabs li {
float: left;
margin: 0;
cursor: pointer;
padding: 0px 4px ;
height: 31px;
line-height: 21px;
border: 1px solid #999999;
border-left: none;
font-weight: bold;
background: #EEEEEE;
overflow: hidden;
position: relative;
}
ul.tabs li:hover {
background: #CCCCCC;
}
ul.tabs li.active{
background: #FFFFFF;
border-bottom: 1px solid #FFFFFF;
}
.tab_container {
border: 1px solid #999999;
border-top: none;
clear: both;
float: left;
width: 100%;
background: #FFFFFF;
}
.tab_content {
padding: 10px;
font-size: 1.2em;
display: none;
}
#container {
width: 300px;
margin: 0 auto;
}
</style>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$(".tab_content").hide();
$(".tab_content:first").show();
$("ul.tabs li").click(function() {
$("ul.tabs li").removeClass("active");
$(this).addClass("active");
$(".tab_content").hide();
var activeTab = $(this).attr("rel");
$("#"+activeTab).fadeIn();
});
});
</script>
<div id="container">
<ul class="tabs">
<li class="active" rel="tab1"> widget</li>
<li rel="tab2"> Gadget</li>
<li rel="tab3"> Template</li>
</ul>
<div class="tab_container">
<div id="tab1" class="tab_content">
<p><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhk18HbgO2oBwLn89DbTDL7-ogZab6w26pBTlv73whSWKygb3kSHpyzU-O7fOwmBryhl4glTBA0LseTgKjXoy5-E3cMpw8H3hnliowZItWyCIJscS23smAFsNkZO15f5WaJJvVUEjVXSts/s320/zda8.gif"> <br />
<strong>
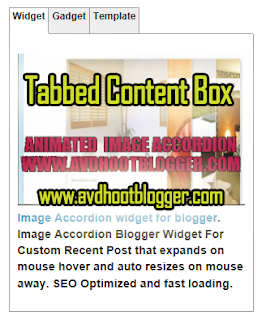
<a href="http://www.avdhootblogger.com/2013/04/image-accordion-blogger-widget-for.html">Image Accordion widget for blogger</a>.<br />
Image Accordion Blogger Widget For Custom Recent Post that expands on mouse hover and auto resizes on mouse away. SEO Optimized and fast loading.
</strong>
</p>
</div><!-- #tab1 -->
<div id="tab2" class="tab_content">
<p><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj3MHJG7UZrKxliidGk7pZLmMFKbNELFsEr3TKseLosbWbGX6H7Z_9XiDY2pdyY3s_bEuqCT1HbOXIHHoVRHvQqOZw4hjh4IJAAmWmw4N-67b_okxE6o2MLn3u5g3ZYBSfX0-sSQ-97ByQ/s1600/post+title+before+the+post+title+2.png"> <br />
<strong>
<a href="http://www.avdhootblogger.com/2013/04/blogging-tips-for-post-title-before.html">Post Title Before the Homepage Title</a>.<br />
How to place Page or Post title before the Homepage title of blog or website,Blogging tips to add homepage title or blog title after the page title with seo tips.
</strong>
</p>
</div><!-- #tab2 -->
<div id="tab3" class="tab_content">
<p><img src=""> <br />
<strong>
<a href="http://www.avdhootblogger.com/search/label/blogger%20widget"> Blogger widget</a><br />
<a href="http://www.avdhootblogger.com/search/label/Navigation%20Menu%20Bar"> navigation menu bar widget</a>.<br />
<a href="http://www.avdhootblogger.com/search/label/blogging%20tips">Blogging Tips</a><br />
<a href="http://www.avdhootblogger.com/search/label/blogger%20templates"> Blogger Templates</a><br />
</strong>
</p>
</div><!-- #tab3 -->
</div> <!-- .tab_container -->
</div> <!-- #container -->
If AnyOne Found To Be Changing This Code Should Be Under Legal Action Via DMCA. -->
<style type="text/css">
/***********************************************
* Tabbed Content Box Widget- © AvdhootBlogger (www.avdhootblogger.com)
* This notice must stay intact for use.
* Visit http://www.avdhootblogger.com/ for full source code.
***********************************************/
ul.tabs {
margin: 0;
padding: 0;
float: left;
list-style: none;
height: 32px;
border-bottom: 1px solid #999999;
border-left: 1px solid #999999;
width: 100%;
}
ul.tabs li {
float: left;
margin: 0;
cursor: pointer;
padding: 0px 4px ;
height: 31px;
line-height: 21px;
border: 1px solid #999999;
border-left: none;
font-weight: bold;
background: #EEEEEE;
overflow: hidden;
position: relative;
}
ul.tabs li:hover {
background: #CCCCCC;
}
ul.tabs li.active{
background: #FFFFFF;
border-bottom: 1px solid #FFFFFF;
}
.tab_container {
border: 1px solid #999999;
border-top: none;
clear: both;
float: left;
width: 100%;
background: #FFFFFF;
}
.tab_content {
padding: 10px;
font-size: 1.2em;
display: none;
}
#container {
width: 300px;
margin: 0 auto;
}
</style>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$(".tab_content").hide();
$(".tab_content:first").show();
$("ul.tabs li").click(function() {
$("ul.tabs li").removeClass("active");
$(this).addClass("active");
$(".tab_content").hide();
var activeTab = $(this).attr("rel");
$("#"+activeTab).fadeIn();
});
});
</script>
<div id="container">
<ul class="tabs">
<li class="active" rel="tab1"> widget</li>
<li rel="tab2"> Gadget</li>
<li rel="tab3"> Template</li>
</ul>
<div class="tab_container">
<div id="tab1" class="tab_content">
<p><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhk18HbgO2oBwLn89DbTDL7-ogZab6w26pBTlv73whSWKygb3kSHpyzU-O7fOwmBryhl4glTBA0LseTgKjXoy5-E3cMpw8H3hnliowZItWyCIJscS23smAFsNkZO15f5WaJJvVUEjVXSts/s320/zda8.gif"> <br />
<strong>
<a href="http://www.avdhootblogger.com/2013/04/image-accordion-blogger-widget-for.html">Image Accordion widget for blogger</a>.<br />
Image Accordion Blogger Widget For Custom Recent Post that expands on mouse hover and auto resizes on mouse away. SEO Optimized and fast loading.
</strong>
</p>
</div><!-- #tab1 -->
<div id="tab2" class="tab_content">
<p><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj3MHJG7UZrKxliidGk7pZLmMFKbNELFsEr3TKseLosbWbGX6H7Z_9XiDY2pdyY3s_bEuqCT1HbOXIHHoVRHvQqOZw4hjh4IJAAmWmw4N-67b_okxE6o2MLn3u5g3ZYBSfX0-sSQ-97ByQ/s1600/post+title+before+the+post+title+2.png"> <br />
<strong>
<a href="http://www.avdhootblogger.com/2013/04/blogging-tips-for-post-title-before.html">Post Title Before the Homepage Title</a>.<br />
How to place Page or Post title before the Homepage title of blog or website,Blogging tips to add homepage title or blog title after the page title with seo tips.
</strong>
</p>
</div><!-- #tab2 -->
<div id="tab3" class="tab_content">
<p><img src=""> <br />
<strong>
<a href="http://www.avdhootblogger.com/search/label/blogger%20widget"> Blogger widget</a><br />
<a href="http://www.avdhootblogger.com/search/label/Navigation%20Menu%20Bar"> navigation menu bar widget</a>.<br />
<a href="http://www.avdhootblogger.com/search/label/blogging%20tips">Blogging Tips</a><br />
<a href="http://www.avdhootblogger.com/search/label/blogger%20templates"> Blogger Templates</a><br />
</strong>
</p>
</div><!-- #tab3 -->
</div> <!-- .tab_container -->
</div> <!-- #container -->
Customization of Blogger Widget
Change the menu name in this code. I have used widget, gadget. Delete them and use your own name of menus.
<ul class="tabs">
<li class="active" rel="tab1"> widget</li>
<li rel="tab2"> Gadget</li>
<li rel="tab3"> Template</li>
</ul>
<li class="active" rel="tab1"> widget</li>
<li rel="tab2"> Gadget</li>
<li rel="tab3"> Template</li>
</ul>
Find the below code and use your own images, links and text .
<p><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhk18HbgO2oBwLn89DbTDL7-ogZab6w26pBTlv73whSWKygb3kSHpyzU-O7fOwmBryhl4glTBA0LseTgKjXoy5-E3cMpw8H3hnliowZItWyCIJscS23smAFsNkZO15f5WaJJvVUEjVXSts/s320/zda8.gif"> <br />
<strong>
<a href="http://www.avdhootblogger.com/2013/04/image-accordion-blogger-widget-for.html">Image Accordion widget for blogger</a>.<br />
Image Accordion Blogger Widget For Custom Recent Post that expands on mouse hover and auto resizes on mouse away. SEO Optimized and fast loading.
<strong>
<a href="http://www.avdhootblogger.com/2013/04/image-accordion-blogger-widget-for.html">Image Accordion widget for blogger</a>.<br />
Image Accordion Blogger Widget For Custom Recent Post that expands on mouse hover and auto resizes on mouse away. SEO Optimized and fast loading.
I hope you liked this tabbed content box widget for blogger. Feel free to share and comment.


