Facebook Like And Google Plus Box widget For Blogger Below Post Title
How to add Facebook like box and Google plus add to circle box below the post title for sharing on social media sharing websites, An awesome Widget for blogger with hover effect.
 |
| Facebook Like And Google Plus Box widget For Blogger Below Post Title |
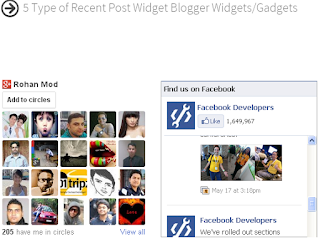
It is an awesome blogger widget with hover effect that puts Facebook like and Google plus box below the post title. It changes background color when you hover your mouse below the post title. Check out the below image before hovering mouse below the post title. It looks simple .
 |
| Before Hover |
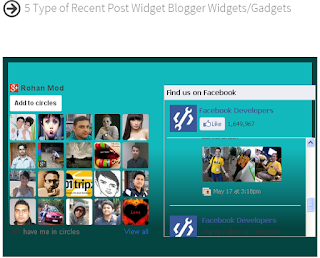
And when you hover your mouse you will see images like below.
 |
| After hovering |
The success of any website depends on the numbers of readers it has and to attain this you need right tools so that you can interact with others in many ways and those right tools are the ways to interact with users on many platforms like Google plus, Facebook, twitter and many other social media networking websites where users can easily talk and discuss the social and professional matter with each other. And these are the places where you get the live audience so you need such communication medium and tools through which you can be in contact with those people who use such social media websites and these tools are called widgets, here we have some blogger widgets which will allow you to interact with your readers and visitors who use social media sharing websites and along with they will get a chance to share your posts if they really like your post hence this way:-
- Your posts reach to maximum people, More exposure of your blog.
- Globally exposure.
- More likes and plus one means more search engine visibility.
Few reports say every 4 persons out of 10 using social media sharing websites, so it is a good platform for the success of any business and for this purpose to make your blogging success we have shared many widgets like.
- Google plus pop up box widget for blogger
- Tabbed social media sharing widget for blogger
- Timer pop up box widget for blogger
- Google plus followers widget for blogger
- Horizontal social media sharing widget for blogger
So this blogger widget are the tools that will reach our posts in the entire world, where people really talk with each other so as a professional blogger our only aim is to reach up to those people which can make your business a success so try out the above widget and the one that I am going to discuss below. This widget will really help you. But few things also matters apart from just adding those widgets and that is the position there are the top 2 positions on your website where people mostly like to find some stuff and that is above comments and below the post title. So this widget is for below post title, this blogger widget will enable you to add Facebook like box and Google plus box side by side below the post title. And hence it will give your users a chance to share it with the two most popular social media sharing websites in the world and hence more successful. As in the last post we discussed how to add Google plus box widget to blogger below the post title. And now we are going to modify it and will add Facebook like box also. So check out the step by step method to add this blogger widget to your blogger.
- Popular Post Widget For Blogger
- Comments widget for blogger
- Related posts widget for blogger
- Navigation menu bar widget for blogger
- Social media sharing widget for blogger
- Go to top of page widget for blogger
How to add Google plus and Facebook Like box widget below the post title.
Go to blogger dashboard.
Click on template.
In new blogger template click on edit template
Now Hit format template.
Now Hit CTRL+F , A search box will appear.
Type <data:post.body/> in search box.
And just above this code copy and paste the below code.
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<b:if cond='data:blog.pageType == "item"'>
<style> .avdhootbloggerdemo{<br/> margin: 10px auto;<br/> background-color: #ffffff;<br/> width: 260px;<br/> padding: 10px 0 10px 10px;<br/> height: 255px;<br/> overflow: hidden;<br/> -webkit-transition: all 0.5s ease-in-out;<br/> -moz-transition: all 0.5s ease-in-out;<br/> -ms-transition: all 0.5s ease-in-out;<br/> -o-transition: all 0.5s ease-in-out;<br/> transition: all 0.5s ease-in-out;<br/> border: 10px solid #000000;<br/> } .avdhootbloggerdemo:hover { border: 10px solid #054542; background-image: linear-gradient(bottom, rgb(5,69,66) 13%, rgb(19,186,189) 55%); background-image: -o-linear-gradient(bottom, rgb(5,69,66) 13%, rgb(19,186,189) 55%); background-image: -moz-linear-gradient(bottom, rgb(5,69,66) 13%, rgb(19,186,189) 55%); background-image: -webkit-linear-gradient(bottom, rgb(5,69,66) 13%, rgb(19,186,189) 55%); background-image: -ms-linear-gradient(bottom, rgb(5,69,66) 13%, rgb(19,186,189) 55%); background-image: -webkit-gradient(<br/> linear,<br/> left bottom,<br/> left top,<br/> color-stop(0.13, rgb(5,69,66)),<br/> color-stop(0.55, rgb(19,186,189))<br/> );<br/> }<br/> // Professional google plus widget with hover effect by www.avdhootblogger.com //<br/> </style><br/> <div class="avdhootbloggerdemo"><table><tr><td><br/> <div class="g-plus" data-action="followers" data-height="280" data-href="https://plus.google.com/104832272393711374031/posts" data-source="blogger:blog:followers" data-width="280"></div></td><br/> <td><br/><div class="fb-like-box" data-href="https://www.facebook.com/FacebookDevelopers" data-width="280" data-height="280" data-show-faces="true" data-stream="false" data-show-border="true" data-header="true"></div></td></tr></table><br/> </div>
</b:if>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<b:if cond='data:blog.pageType == "item"'>
<style> .avdhootbloggerdemo{<br/> margin: 10px auto;<br/> background-color: #ffffff;<br/> width: 260px;<br/> padding: 10px 0 10px 10px;<br/> height: 255px;<br/> overflow: hidden;<br/> -webkit-transition: all 0.5s ease-in-out;<br/> -moz-transition: all 0.5s ease-in-out;<br/> -ms-transition: all 0.5s ease-in-out;<br/> -o-transition: all 0.5s ease-in-out;<br/> transition: all 0.5s ease-in-out;<br/> border: 10px solid #000000;<br/> } .avdhootbloggerdemo:hover { border: 10px solid #054542; background-image: linear-gradient(bottom, rgb(5,69,66) 13%, rgb(19,186,189) 55%); background-image: -o-linear-gradient(bottom, rgb(5,69,66) 13%, rgb(19,186,189) 55%); background-image: -moz-linear-gradient(bottom, rgb(5,69,66) 13%, rgb(19,186,189) 55%); background-image: -webkit-linear-gradient(bottom, rgb(5,69,66) 13%, rgb(19,186,189) 55%); background-image: -ms-linear-gradient(bottom, rgb(5,69,66) 13%, rgb(19,186,189) 55%); background-image: -webkit-gradient(<br/> linear,<br/> left bottom,<br/> left top,<br/> color-stop(0.13, rgb(5,69,66)),<br/> color-stop(0.55, rgb(19,186,189))<br/> );<br/> }<br/> // Professional google plus widget with hover effect by www.avdhootblogger.com //<br/> </style><br/> <div class="avdhootbloggerdemo"><table><tr><td><br/> <div class="g-plus" data-action="followers" data-height="280" data-href="https://plus.google.com/104832272393711374031/posts" data-source="blogger:blog:followers" data-width="280"></div></td><br/> <td><br/><div class="fb-like-box" data-href="https://www.facebook.com/FacebookDevelopers" data-width="280" data-height="280" data-show-faces="true" data-stream="false" data-show-border="true" data-header="true"></div></td></tr></table><br/> </div>
</b:if>
Change Facebook and google plus link in red colors with your own links. I hope you like Facebook like box and Google plus add to circle widget for blogger below the post title. Feel free to use and comment if you feel any problem. Thanks for reading.




