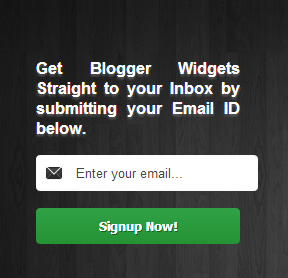
Professional Black Wood Email Subscription Box Widget For Blogger
Professional Black Wood Email Subscription Box Widget For Blogger with a rich look based on html and css, A customized Feedburner subscription box with auto resize ability.
 |
| Professional Black Wood Email Subscription Box Widget For Blogger |
VIEW DEMO
Professional black wood email subscription box widget for blogger. We have made it after customization of the Feedburner subscription box. We applied some new and fresh CSS codes to look it more professional. A good and professional is indispensable for blogger so that it increases subscribed users and brings free but permanent traffic to your blog. But what does the email subscription box do? Well anytime you publish a post .Your new post is directly accessible from your user's Inbox so they do not have to check your website all the time for new stuff. They get notified by the Feedburner email service. So you always must encourage users to subscribe to your blog and hence it is a forward step in that direction . This professional and attractive email subscription box widget will convert readers into subscribed users. Background images are black wood and hence looks awesome and beautiful. Below is the HTML and CSS code to add it your blog. It also takes less space compared to other email subscription box widget for blogger. So add it to your blog and enjoy.
Romantic email subscription box widget for blogger
51 Heart email subscription box widget for blogger
Diamond email subscription box widget for blogger
Rich purple email subscription box widget for blogger
How to add an email subscription widget to blogger.
HTML PART
Login to your blogger account.
Go to layout.
Hit add a gadget.
Choose HTML/JAVASCRIPT.
Copy the below code and paste it inside the box.
<div class="subscribe_outer6">
<div class="subscribe_wrapper6">
<p>Get Blogger Widgets Straight to your Inbox by submitting your Email ID below.</p>
<div id="avdhootEmailsub6">
<form action="http://feedburner.google.com/fb/a/mailverify" method="post" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=YOURID', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" target="popupwindow">
<input name="uri" type="hidden" value="YOURID" />
<input name="loc" type="hidden" value="en_US" />
<input class="emailText6" name="email" onblur="if (this.value == "") {this.value = "Enter your email...";}" onfocus="if (this.value == "Enter your email...") {this.value = ""}" type="text" value="Enter your email..." />
<input class="emailButton6" title="YOURBLOGTITLE" type="submit" value="Signup Now!" />
</form>
</div>
</div>
</div>
<div class="subscribe_wrapper6">
<p>Get Blogger Widgets Straight to your Inbox by submitting your Email ID below.</p>
<div id="avdhootEmailsub6">
<form action="http://feedburner.google.com/fb/a/mailverify" method="post" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=YOURID', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" target="popupwindow">
<input name="uri" type="hidden" value="YOURID" />
<input name="loc" type="hidden" value="en_US" />
<input class="emailText6" name="email" onblur="if (this.value == "") {this.value = "Enter your email...";}" onfocus="if (this.value == "Enter your email...") {this.value = ""}" type="text" value="Enter your email..." />
<input class="emailButton6" title="YOURBLOGTITLE" type="submit" value="Signup Now!" />
</form>
</div>
</div>
</div>
HTML Customization
See the text under the <p> tag. Like to get blogger...you can write your own lines .
Insert your own Feedburner ID in place of YOURID.
Insert your blog title or any text you want in place of YOURBLOGTITLE.
CSS PART
Login to your blogger account.
Choose Template.
Hit on the customize button.
 |
| Hit on customized button |
 |
| Hit on the advanced button |
Now a blank box appears for CSS.
 |
| Box for CSS |
Copy the below code, paste it and save template.
/***** Subscribe widget from http://www.avdhootblogger.com *****/
.subscribe_outer6 { background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjxHBeWwZwgEoI1NILV-HTg0CEC0zayLEHsDAqQQt6sVtUMU8M5I6lugNkJqq09dCpAh1t-9saJB4noqJY4gfOwgYqypx1-PKfgBKapWsZuOfQ5TXh243K2dDXu8dwuRz8WHhuLGoHF8EY/s1600/beauty+6.png") repeat scroll 0 0 transparent; margin: 0 -10px; padding: 5px 0; }
.subscribe_wrapper6 { background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjxHBeWwZwgEoI1NILV-HTg0CEC0zayLEHsDAqQQt6sVtUMU8M5I6lugNkJqq09dCpAh1t-9saJB4noqJY4gfOwgYqypx1-PKfgBKapWsZuOfQ5TXh243K2dDXu8dwuRz8WHhuLGoHF8EY/s1600/beauty+6.png") repeat scroll 0 0 #333333; padding: 38px 50px 18px 38px; color: #fff; text-shadow: 0px 2px 3px #666;
font-size: 16px; font-weight:bold; line-height: 20px; text-align:justify; }
#avdhootEmailsub6 { display: block; clear: both; margin: 10px 0; }
.emailText6 { background: url("http://i1314.photobucket.com/albums/t576/trickycafe/email_zpsba22e644.png") no-repeat scroll 10px center #fff; padding: 10px 40px; color: #444; margin: 0 0 15px; width: 70%; text-decoration: none; border: 1px solid #D3D3D3; -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px; border: 0; box-shadow: inset 0 0 3px rgba(0, 0, 0, .05); -moz-box-shadow: inset 0 0 3px rgba(0, 0, 0, .05); -webkit-box-shadow: inset 0 0 3px rgba(0, 0, 0, .05); }
.emailButton6 { background: #30a146; background: linear-gradient(top, #30a146 0%, #249334 100%); background: -moz-linear-gradient(top, #30a146 0%, #249334 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #30a146), color-stop(100%, #249334)); background: -webkit-linear-gradient(top, #30a146 0%, #249334 100%); border: 0; color: #fff; cursor: pointer; padding: 10px 40px; text-shadow: 1px 1px 0 rgba(0, 0, 0, .4); font-weight:bold; width: 100%; font-family: "Droid Sans","Lucida Grande",Tahoma,sans-serif; -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px; }
.emailButton6:hover { background: #c2c2c2; background: linear-gradient(top, #c2c2c2 0%, #aeaeae 100%); background: -moz-linear-gradient(top, #c2c2c2 0%, #aeaeae 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #c2c2c2), color-stop(100%, #aeaeae)); background: -webkit-linear-gradient(top, #c2c2c2 0%, #aeaeae 100%); }
.subscribe_outer6 { background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjxHBeWwZwgEoI1NILV-HTg0CEC0zayLEHsDAqQQt6sVtUMU8M5I6lugNkJqq09dCpAh1t-9saJB4noqJY4gfOwgYqypx1-PKfgBKapWsZuOfQ5TXh243K2dDXu8dwuRz8WHhuLGoHF8EY/s1600/beauty+6.png") repeat scroll 0 0 transparent; margin: 0 -10px; padding: 5px 0; }
.subscribe_wrapper6 { background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjxHBeWwZwgEoI1NILV-HTg0CEC0zayLEHsDAqQQt6sVtUMU8M5I6lugNkJqq09dCpAh1t-9saJB4noqJY4gfOwgYqypx1-PKfgBKapWsZuOfQ5TXh243K2dDXu8dwuRz8WHhuLGoHF8EY/s1600/beauty+6.png") repeat scroll 0 0 #333333; padding: 38px 50px 18px 38px; color: #fff; text-shadow: 0px 2px 3px #666;
font-size: 16px; font-weight:bold; line-height: 20px; text-align:justify; }
#avdhootEmailsub6 { display: block; clear: both; margin: 10px 0; }
.emailText6 { background: url("http://i1314.photobucket.com/albums/t576/trickycafe/email_zpsba22e644.png") no-repeat scroll 10px center #fff; padding: 10px 40px; color: #444; margin: 0 0 15px; width: 70%; text-decoration: none; border: 1px solid #D3D3D3; -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px; border: 0; box-shadow: inset 0 0 3px rgba(0, 0, 0, .05); -moz-box-shadow: inset 0 0 3px rgba(0, 0, 0, .05); -webkit-box-shadow: inset 0 0 3px rgba(0, 0, 0, .05); }
.emailButton6 { background: #30a146; background: linear-gradient(top, #30a146 0%, #249334 100%); background: -moz-linear-gradient(top, #30a146 0%, #249334 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #30a146), color-stop(100%, #249334)); background: -webkit-linear-gradient(top, #30a146 0%, #249334 100%); border: 0; color: #fff; cursor: pointer; padding: 10px 40px; text-shadow: 1px 1px 0 rgba(0, 0, 0, .4); font-weight:bold; width: 100%; font-family: "Droid Sans","Lucida Grande",Tahoma,sans-serif; -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px; }
.emailButton6:hover { background: #c2c2c2; background: linear-gradient(top, #c2c2c2 0%, #aeaeae 100%); background: -moz-linear-gradient(top, #c2c2c2 0%, #aeaeae 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #c2c2c2), color-stop(100%, #aeaeae)); background: -webkit-linear-gradient(top, #c2c2c2 0%, #aeaeae 100%); }
Tabbed social media sharing widget for blogger
Tabbed content widget for blogger
4 Comments widget for blogger
5 Related post widget for blogger
4 Popular posts widget for blogger
How to find .edu and .Gov websites for backlinks
I hope you liked professional black wood email subscription box widget for blogger. Please comment if you face any problems with adding this widget to blogger.


