Tooltip Effect On Link Hover For Blogger
Show tooltip when you hover over a link. An awesome tooltip effect for your internal links embedded in blogger blog posts.
 |
| Tooltip Effect On Link Hover For Blogger |
We have shared many tooltip based social media widget for blogger and also wrote an article about how to get more clicks on internal links and how to optimize them. This time we have added a tooltip effect on links.
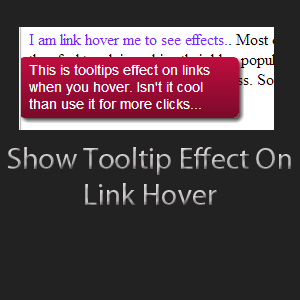
When you move your mouse cursor over the links that you have inserted into blogger post. Then at the time of hover these links will show a message box as a tooltip which will look awesome and convince users to click. An awesome way to optimize internal links for more conversion.
You can optimize your internal links through a number of ways.
Use of special widgets when inserted in blogger post gets more clicks like : -
The qualities of this tooltip effect on link hover widget
- Based on HTML and CSS.
- Fast in loading.
- Without Javascript.
- Easy installation.
- Very helpful to get more clicks on links.
How to add this tooltip Widget to blogger
There are two types of codes. First is HTML and other is CSS. First you have to copy the CSS code in your blogger template and then insert the HTML code at the place where you want this widget to appear.
You do not need to copy the entire code all the time if you have pasted the CSS code in your template and the next time when you want to use then this widget you will just have to paste the html code and you are done.
CSS Code
a.avdtiptool{
position:relative;
}
a.avdtiptool:hover{
text-decoration:none;
}
a.avdtiptool:after{
content: attr(tip);
font-family:Arial, Helvetica, sans-serif;
font-size:90%;
line-height:1.2em;
color:#fff;
width:200px;
padding:5px 10px;
-moz-border-radius:6px;
-webkit-border-radius:6px;
border-radius:6px;
background:#c00d3f;
background:-webkit-linear-gradient(#c00d3f, #7b0a2a);
background:-moz-linear-gradient(#c00d3f, #7b0a2a);
background:-o-linear-gradient(#c00d3f, #7b0a2a);
background:-ms-linear-gradient(#c00d3f, #7b0a2a);
background:linear-gradient(#c00d3f, #7b0a2a);
-moz-box-shadow: 3px 3px 4px rgba(0,0,0, .65);
-webkit-box-shadow: 3px 3px 4px rgba(0,0,0, .65);
box-shadow: 3px 3px 4px rgba(0,0,0, .65);
position:absolute;
top:27px;
left:-10px;
display:none;
}
a.avdtiptool:before{
z-index:1000;
position:absolute;
content:"";
top:15px;
left:0px;
border-right:7px transparent solid;
border-left:7px transparent solid;
display:none;
}
a.avdtiptool:hover{
z-index:1000;
position:relative;
color:#8325f7;
}
a.avdtiptool:hover:after{
display:block;
}
a.avdtiptool:hover:before{
display:block;
}
position:relative;
}
a.avdtiptool:hover{
text-decoration:none;
}
a.avdtiptool:after{
content: attr(tip);
font-family:Arial, Helvetica, sans-serif;
font-size:90%;
line-height:1.2em;
color:#fff;
width:200px;
padding:5px 10px;
-moz-border-radius:6px;
-webkit-border-radius:6px;
border-radius:6px;
background:#c00d3f;
background:-webkit-linear-gradient(#c00d3f, #7b0a2a);
background:-moz-linear-gradient(#c00d3f, #7b0a2a);
background:-o-linear-gradient(#c00d3f, #7b0a2a);
background:-ms-linear-gradient(#c00d3f, #7b0a2a);
background:linear-gradient(#c00d3f, #7b0a2a);
-moz-box-shadow: 3px 3px 4px rgba(0,0,0, .65);
-webkit-box-shadow: 3px 3px 4px rgba(0,0,0, .65);
box-shadow: 3px 3px 4px rgba(0,0,0, .65);
position:absolute;
top:27px;
left:-10px;
display:none;
}
a.avdtiptool:before{
z-index:1000;
position:absolute;
content:"";
top:15px;
left:0px;
border-right:7px transparent solid;
border-left:7px transparent solid;
display:none;
}
a.avdtiptool:hover{
z-index:1000;
position:relative;
color:#8325f7;
}
a.avdtiptool:hover:after{
display:block;
}
a.avdtiptool:hover:before{
display:block;
}
HTML Code
Now paste this HTML coe at the place where you want this widget to appear. Go to blogger post and then click on html mode and paste this code and you are done.
<p><a class="avdtiptool" href="#" tip="This is tooltips effect on links when you hover. Isn't it cool then use it for more clicks...">I am link hover me to see effects.</a>. Most of the bloggers leave blogging in the first year because they feel tough in making their blog popular but you do not know you were just one more step away from the doors of success. So never give up. Fight for your destiny.</p>
Customization
As you can see the HTML code now if you want to customize this blogger widget than at first paste your link in the place of #.
Search tip="....". Pate your content that you want to show on mouse hover.
Search "I am Link...." Pate your anchor text here.
This way you can customize this blogger widget. If you want to change the colors on hover than change CSS code.
So this was the tooltip effect on link hover widget for blogger.
If you liked than please share it and comment.



