Blogger Template Performance When Compared To Popular Blogs
Blogger template performance when compared to popular blogs. 7 issues that you need to know to better optimize your template for getting search engine results.
On page optimization, Off page optimization and SEO are very important for the website growth but apart from this you also need to see is your blogger template is also optimized or not. So today I checked my blogger template with top 3 blogs about which everyone knows. I wanted to see how my blog performs when compared to these popular blogs.
So I will share everything with you about blogger template performance and what I and you should learn.
I am checking my blogger template with these popular blogs.
- Avdhootblogger.com (My blog)
- Mybloggertricks.com
- bloggingtips.com
- spiceupyourblog.com
Everyone knows about these last three blogs. Their Authors like Mohammad Mustafa ahmedzai, Paul Crowe and Zac Johnson have been the inspiration for many newbie bloggers. They always provide quality article and have a strong online presence.
We will compare all these blogs with each other and come to the final conclusion point. And who knows what will come out after comparing popular blogs.
Don't Miss : - How to optimize the template for SEO
We will check these five issues in every blog.
- Http requests
- Page size
- Loading time
- Last 6 month page load time
(1) Avdhootblogger Template performance
When I checked the avdhootblogger template performance then below are the following information that I got.
 |
| Avdhootblogger performance |
As you can see the number of http requests are 92 and load time is also pretty good 1.95s. And overall page size is 1.1 MB.
From a design point of view avdhootblogger is good. As it is receiving only 92 http requests which is good and loading time is also less than 2s. Now when I check this with other websites see what are the results.
Mybloggertricks
 |
| Mybloggertricks performance |
Bloggingtips
 |
| Bloggingtips performance |
Spiceupyourblog
 |
| Spiceupyourblog performance |
So from above screenshots you can clearly see avdhootblogger is performing better when it is about page loading time and number of http requests. Now I show you comparatively who is better than who.
Blog comparison on the basis of http requests in increasing order.
| Website | Http requests |
|---|---|
| Avdhootblogger | 92 |
| Bloggingtips | 175 |
| mybloggertricks | 195 |
| Spiceupyourblog | 301 |
Http requests affect website loading speed. More http requests means your blog will load more slowly and less http requests means blog will load much faster. So try to minimize http requests and your loading speed will increases. If you want to minimize the http requests than you can do it in many ways by combining files, Using CSS sprites and inline maps.
So try to reduce the http request for better website performance and optimization.
Blog comparison on the basis of Load time in increasing order
| Website | Load Time |
|---|---|
| Avdhootblogger | 1.95s |
| Bloggingtips | 2.35s |
| mybloggertricks | 3.34s |
| Spiceupyourblog | 3.42s |
As you can see from above chart still avdhootblogger's template is better optimized than the rest of three. Now we can clearly see which blog loads faster than the other. Another thing you should notice that load time has relation to http requests. Avdhootblogger has less http requests and its load time is faster than the rest of three. Similarly bloggingtips has also fewer http requests and its loading time is better than the mybloggertricks and spiceupyourblog.
So How to increase loading time of a website.
Focus on reducing http requests and your load time will increase.
Blog comparison on the basis of page size.
| Website | Page size |
|---|---|
| Avdhootblogger | 1.1MB |
| Bloggingtips | 1.3MB |
| mybloggertricks | 2.9MB |
| Spiceupyourblog | 3.2MB |
As you can see the page size of avdhootblogger is less than rest of three and it loads faster.
Did you read : - 5 great email subscription ideas to increase blog readers
Note : - From above comparison one thing is very clear that if your template will have fewer http requests than your loading time will increase and the page size will be reduced. From web optimization's point of view, you must try to reduce the http requests.
How to Reduce the page size of a blog.
To reduce the page size of the template.
Remove unnecessary widgets from the sidebar.
Unnecessary widgets like Alexa rank widget, High resolution self images, and Lots of advertisement. You should not overload your sidebar. This unnecessary widget increases page size and your blogger template loads slower.
Must Read : - Top 5 blogger blogs and their font style with CSS code
Remove bulky javascripts.
If you really want to use many javascripts then you should host them externally. Hence this way it will not increase page size of your blog. I have also seen people put various advertisement codes which are written in javascript and it results into bad performance. You must focus on user experience.
If you are a user then do you like the slow loading website or blog. And the answer should be "No". So try to make your website or blog user friendly.
Note : - How to host javascript externally
Use compressed images.
You must use compressed images for your blog. The best way to edit and create an image is using photoshop. There are many other tolls that you can use to compress images and then load it to blogger blog. On technical blog people come to read articles not to see the images. So for a better user experience use compressed images. You can do it in photoshop.
- Load an image.
- Go to image on the menu.
- Then at the sub menu click on image size and then adjust its size and quality.
You can also edit an image in Microsoft paint and Microsoft office picture manager
You can also use CSS sprites.
Use of sprites is done to reduce server requests when the page loads. The goal is to save bandwidth and server requests because when a page loads with many images then it will demand for more server requests and hence will load slower and increase page size which is not good from user point of view.
So using CSS sprites you can use multiple images and with a speed. But remember one thing while using CSS sprites. If you are using it for images then use "background-image" for images then using "<img"> Property.
Use separate stylesheet for CSS files.
Best Article :- Blogger branding tactics by Ana Hoffman
Single CSS sheet than multiple.
You must use a single CSS sheet for all of your style then using multiple CSS sheets. It also increases http requests which increases reduces response time and template loads slower. Which is not good for a better user experience.
Take an example here.
Here suppose you have 3 CSS stylesheet for your blog and you have placed them below the <head>. Every sheet will increase page loading time.
<link rel="stylesheet" type="text/css" href="one.css">
<link rel="stylesheet" type="text/css" href="two.css">
<link rel="stylesheet" type="text/css" href="three.css">
<link rel="stylesheet" type="text/css" href="two.css">
<link rel="stylesheet" type="text/css" href="three.css">
But here we have solution, we can combine all the styles in one sheet and then use it rather than using multiple we will use single css file.
<link rel="stylesheet" type="text/css" href="final.css">
So this is the best way to optimize blogger template.
You can also avoid unnecessary calling of javascript files
If you do not want to host your javascript externally then add them below your <head> tag. This will reduce http requests and increase page loading speed.
This guide was for how to improve your blogger template performance and for that I compared my blog with the most popular blogs in blogging community. The goal was not to prove that my blog is better than those but it was to show you how we can improve our blog template performance and when we compare our blog with the top blogs then somehow we find what is required for better web optimization just like today we knew that how important http requests are and how reducing it can help you to provide user experience.
Read This : - 3 Online tools to check blog popularity
Now see why popular blogs still rank and users like them
Let's see the example of mybloggertricks. Now a day there is fall in the overall ranking of mybloggertrciks. There may be many reasons behind this because their main author was busy with their exams and now he is back. If you closely see those days when the Alexa rank of mybloggertricks was down then their page size and loading was high and perhaps this may be the reason user left the site. Look at the graph. It shows their current loading speed is slower than other blogs. It is more than 5 seconds.
 |
| Load time of Mybloggertricks |
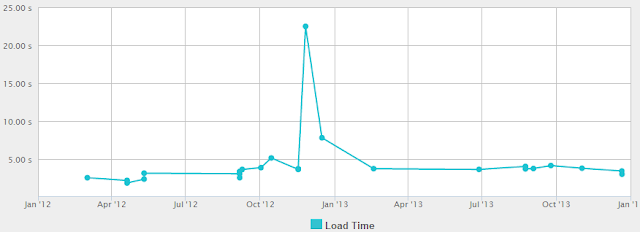
Now See bloggingtips.com, That website always makes changes and tries to give the best user experience. At present their loading time is best. They have reduced it from 23.00s to 3 seconds. And it resulted in a lower bounce rate and fast loading speed of blog. So it shows how much attention we should give to our blogger template for a better user experience. In April their loading speed was more than 20 seconds.
 |
| Load time of Bloggingtips |
Now here is another popular blog spiceupyourblog.com. Now we see what is their performance in the last 6 months in terms of loading speed. At present their loading speed is below than 5 seconds which is far better than it was in January 2013. They made changes in their template and results are good. Between October to January their loading speed was more than 20 seconds like bloggingtips.com. But they have reduced it.
 |
| Load time of Spiceupyourblog |
Conclusion
After seeing all these data I have come to a few points that everyone needs to do if they want to give a better user experience and want to see their blog and template performing better technically.
- Pay attention to how to reduce the http requests.
- Remove unnecessary javascripts.
- Upload javascripts below the head tag in the template rather than putting in sidebar widgets.
- Try to increase page loading speed.
- Reduce the page size of blog by using CSS sprites, Inline images and combining CSS sheets.
Don't Miss : - Optimization of buttons to increase conversion rate
I have come to this information by testing all these websites and these are my own view.
What would you add ?
This is my views - I would like to hear yours.
How did you increase your blog loading speed and http requests.
What is your secret formula ?



